Moving Twenty Twelve Menu.
I did not like the default way that the header image on the WordPress Twenty Twelve theme is below the menu, I tend to not use the default header text titles on themes as they are what makes a wordpress site look like a blog as opposed to a good quality website.
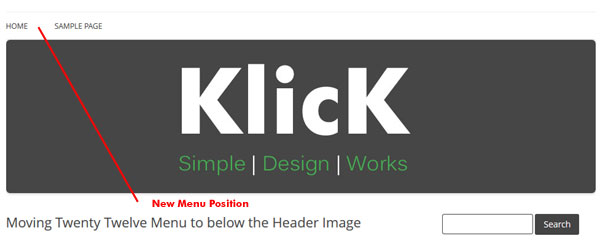
So on the Klick site I decided to move the Twenty Twelve Menu to below the Header image and use a header image instead of the header text.
It is very easy to achieve simply open your header.php in your child theme , If you have not created a child theme the read this first.
Download and open the header.php file from the Twenty Twelve theme, /wp-content/themes/twentytwelve.
Around line 42 you will see the below code.
|
1 2 3 4 5 6 7 8 9 10 11 |
<nav id="site-navigation" role="navigation"> <h3><?php _e( 'Menu', 'twentytwelve' ); ?></h3> <a href="#content" title="<?php esc_attr_e( 'Skip to content', 'twentytwelve' ); ?>"><?php _e( 'Skip to content', 'twentytwelve' ); ?></a> <?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'nav-menu' ) ); ?> </nav><!-- #site-navigation --> <?php $header_image = get_header_image(); if ( ! empty( $header_image ) ) : ?> <a href="<?php echo esc_url( home_url( '/' ) ); ?>"><img src="<?php echo esc_url( $header_image ); ?>" width="<?php echo get_custom_header()->width; ?>" height="<?php echo get_custom_header()->height; ?>" alt="" /></a> <?php endif; ?> </header> |
For moving twenty twelve menu all you do is swap them and place the site navigation (menu) below the header image as below.
|
1 2 3 4 5 6 7 8 9 10 |
<?php $header_image = get_header_image(); if ( ! empty( $header_image ) ) : ?> <a href="<?php echo esc_url( home_url( '/' ) ); ?>"><img src="<?php echo esc_url( $header_image ); ?>" width="<?php echo get_custom_header()->width; ?>" height="<?php echo get_custom_header()->height; ?>" alt="" /></a> <?php endif; ?> <nav id="site-navigation" role="navigation"> <h3><?php _e( 'Menu', 'twentytwelve' ); ?></h3> <a href="#content" title="<?php esc_attr_e( 'Skip to content', 'twentytwelve' ); ?>"><?php _e( 'Skip to content', 'twentytwelve' ); ?></a> <?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'nav-menu' ) ); ?> </nav><!-- #site-navigation --> |
Now upload the header.php to your child theme and you should have a new position for the Twenty Twelve menu.